前端:什么是前端、技术栈、关注点、边界、开发环境
HTML:DOM 树的概念、基本语法、常用标签、内容划分、语义化
# 前端与 HTML - 笔记
# 前端
# 什么是前端
我认为前端的核心就是与用户的直接交互,有屏幕的地方就有前端
前端的要解决的问题主要有:
- GUI 人机交互问题
- 跨终端
- 使用 web 技术栈
# 前端技术栈
传统意义上的前端开发就是 HTML、CSS、JavaScript 三件套
-
HTML 是一种标记语言,是网页的骨架
-
CSS 描述应该如何显示 HTML 元素,是网页的视觉呈现
-
JavaScript 控制网页的行为,是网页的生命与灵魂
当然,除了三件套外,我们还应掌握一定的网络协议基础,因为作为前端页面,也是要与服务器进行交互的,这其中就少不了网络协议的支撑
由于前端项目的日益复杂化,现代意义上的前端开发,除了三件套的基础外,还少不了前端工程化的支撑,这其中就包括 Node.js、比较流行的前端框架(如 React、Vue)、CSS 框架(如 Bootstrap、TailWindCss)、基础语言扩展(如 TypeScript、Sass)等等
# 前端要关注哪些方面
- 功能
- 美观
- 无障碍
- 安全
- 性能
- 兼容性
- 用户体验
# 前端的边界
由于前端的高速发展和日益完善的生态,前端的边界已经被扩展的很广,使用现代前端技术,我们可以:
- 开发服务端:Node.js
- 开发客户端:Electron、React-Native
- 开发 3D 游戏:WebGL
# 开发环境
前端的开发环境很简单,只需要有浏览器(Chrome、Firefox、Edge 等)+ 编辑器(VSCode、Vim 等)即可
个人使用的主要是 Chrome+VSCode,Chrome 的 DevTools 很好用
# HTML
全称:HyperText Markup Language
- HyperText:图片、变体、链接、表格等
- Markup Language:
<h1>这是一个标题</h1>(也可<img src="xxx" />简写)
先来看一段完整的 html 代码示例:
<!doctype html> | |
<html> | |
<head> | |
<mate charset="UTF-8"> | |
<title>页面标题</title> | |
</head> | |
<body> | |
<h1>我是Title</h1> | |
<p>我是一个段落</p> | |
</body> | |
</html> |
分析:
<!doctype html>表明当前文档使用的 html 版本,对于 html5 来说,这样写就可以了<html>是文档的根标签,所有的其他的标签都在这个根标签下<head>标签存放页面不希望展示,但需要的数据<body>标签存放的是要展示给用户的内容
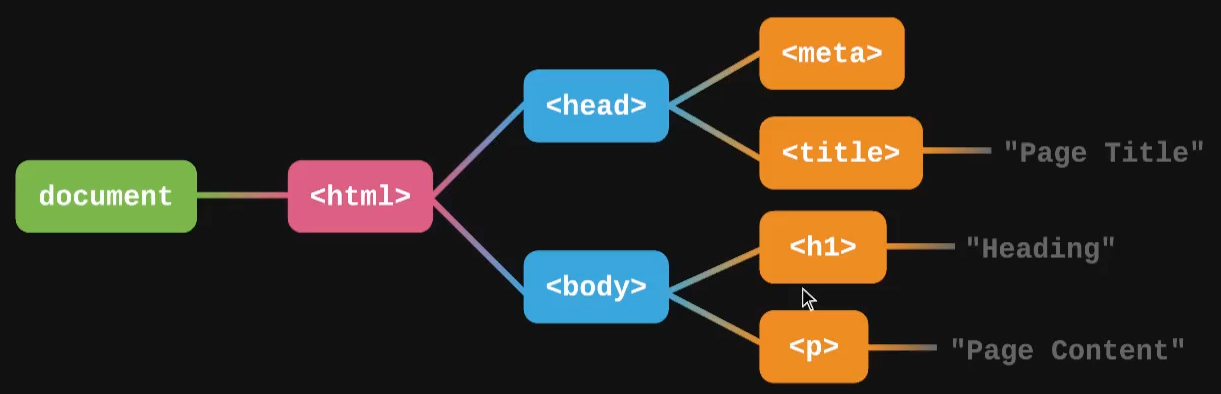
# DOM 树
由 HTML 标签组成的文档对象模型树,即为 DOM 树

# HTML 语法
HTML 文档由若干 HTML 元素组成,HTML 元素一般由开始标签、内容、结束标签组成,例如: <p>我是一段文字</p>
HTML 元素内可以包含若干属性,属性一般由形如 key=value 的键值对组成,例如: <p class="note">我是一段文字</p> ,其中 class="note" 就是这个元素的一个属性,不同的属性使用空格隔开
- 标签和属性不区分大小写,推荐小写
- 空标签可以不闭合,比如 input、meta
- 属性值推荐用双引号包裹
- 某些属性值可以省略,比如 required、readonly
# 常用标签
-
标签:h1~h6
-
列表:有序列表 ol
(order-list)、无序列表 ul(unorder-list)、列表项 li(list-item)<p>现代浏览器
</p><ul><li>Chrome</li>
<li>Firefox</li>
<li>Edge</li>
</ul><p>文本编辑器
</p><ol><li>VSCode</li>
<li>Vim</li>
<li>Notepad++</li>
</ol>显示效果如下:
现代浏览器
- Chrome
- Firefox
- Edge
文本编辑器
- VSCode
- Vim
- Notepad++
-
特殊列表:列表定义 dl、列表中的标题 dt、列表中的数据项 dd(注意:一个 dt 可对应多个 dd)
<dl><dt>webkit内核</dt>
<dd>Chrome</dd>
<dd>Edge</dd>
<dt>gecko内核</dt>
<dd>Firefox</dd>
</dl>显示效果如下:
- webkit内核
- Chrome
- Edge
- gecko内核
- Firefox
-
链接:a
(anchor) -
多媒体:图片 img、音频 audio、视频 video
-
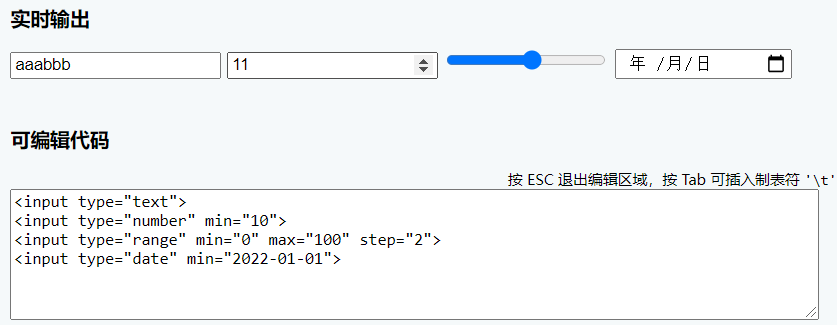
输入框:input、textarea,使用 type 属性指定输入框类型
(range、number、date等)<input type="text"><input type="number" min="10"><input type="range" min="0" max="100" step="2"><input type="date" min="2022-01-01">显示效果如下:
![image-20220116194520872]()
-
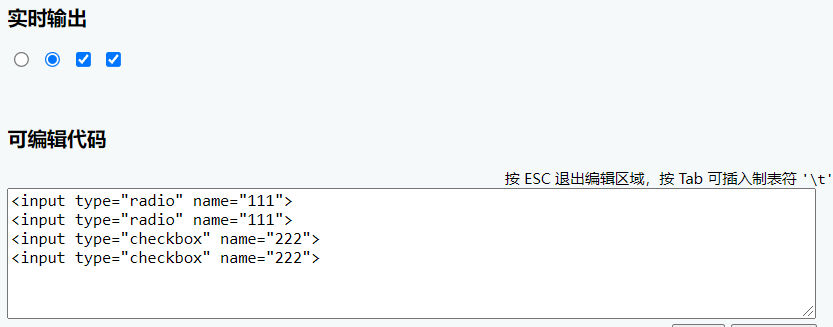
单选多选:input,设置 type 属性为 radio、checkbox
<input type="radio" name="111"><input type="radio" name="111"><input type="checkbox" name="222"><input type="checkbox" name="222">显示效果如下:
![image-20220116194550452]()
-
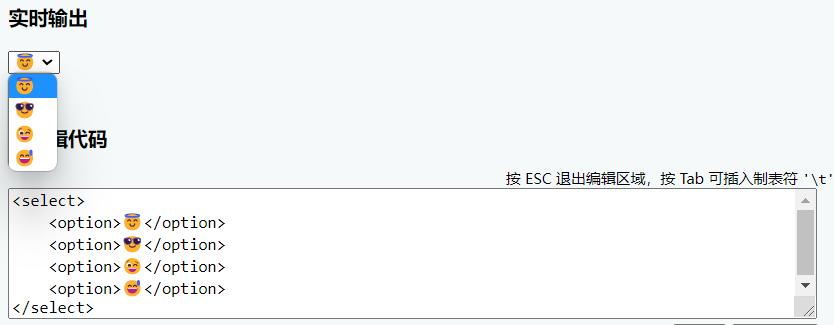
下拉列表:select+option
<select><option>😇</option>
<option>😎</option>
<option>😉</option>
<option>😅</option>
</select>显示效果如下
![image-20220116194614354]()
-
输入提示:datalist
-
文字处理标签:块级引用 blockquote、短引用 cite&q、代码段 code、强调标签 strong
(重要性强调)&em(语气强调)
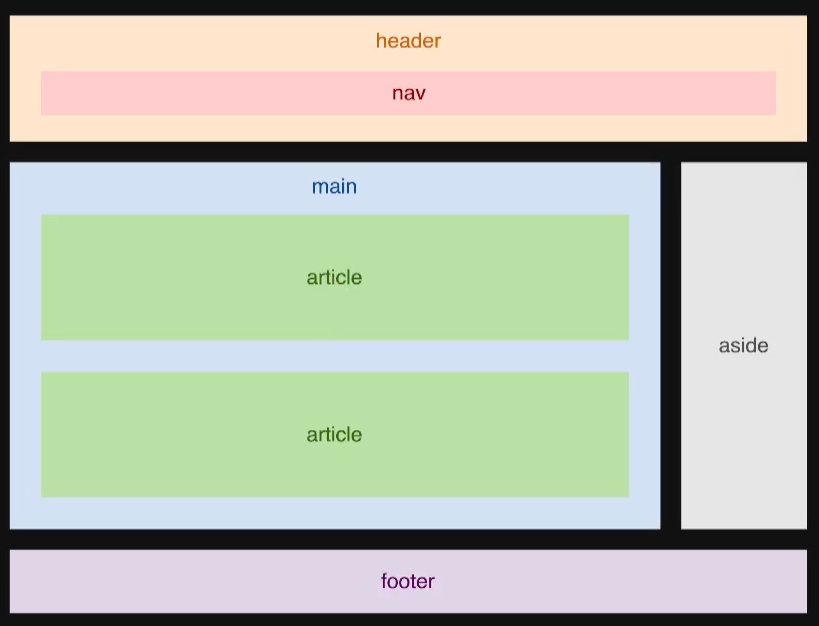
# 内容划分

# HTML5 语义化
什么是语义化?
- HTML 中的
元素、属性及属性值都拥有某些含义 - 开发者应该遵循
语义来编写 HTML- 有序列表用
ol; 无序列表用ul lang属性表示内容所使用的语言
- 有序列表用
为什么要使用?
- 对于开发者:方便修改、维护页面
- 对于浏览器:方便展示页面
- 对于搜索引擎:方便检索关键词、排序
- 对于屏幕阅读器:方便给盲人阅读
页面
好处:提升代码可读性 & 可维护性、便于搜索引擎优化、提升无障碍性
传达内容,而不是样式
如何做到语义化?
- 了解每个标签和属性的含义,比如查看 W3C 规范或浏览 MDN 文档
- 思考什么标签最适合描述这个内容
- 不使用可视化工具生成代码
# 参考资料
-
字节青训营课程
-
MDN 中文文档