CSS 是什么、CSS 如何工作、CSS 的简单使用、CSS 的调试、CSS 盒模型、CSS 布局、学习 CSS 的方法等
# 理解 CSS - 笔记
# CSS 是什么
Cascading Style Sheets:用来定义 HTML 元素的渲染样式
基本代码如下:
h1 { | |
color: white; | |
font-size: 14px; | |
} |
在 html 页面中使用:
- 外链,如:
<link href="style.css" /> - 嵌入,如:
<style>h1 { color: white; }</style> - 内联,如:
<h1 style="color: white;">Title</h1>
优先级逐级减小
一般而言,不太建议使用内联样式
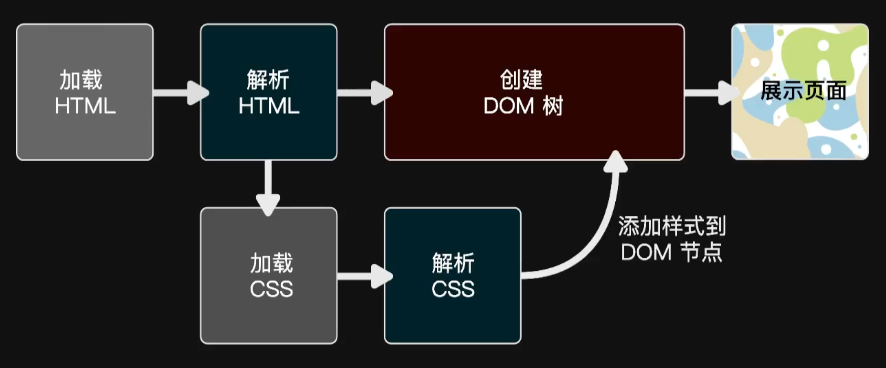
# CSS 如何工作

DOM 树 + CSS => 渲染树(最终展示的页面效果)
# CSS 简单使用
# 选择器
- 通配选择器
- 标签选择器
- id 选择器
- 类选择器
- 属性选择器
# 伪类 & 伪元素
伪类分两种,状态类伪类和结构类伪类。
-
状态类伪类:选择元素的不同状态的样式,比如 a:hover(鼠标覆盖时)、a:focus(获得焦点时)等
-
结构类伪类:根据元素所处结构、位置等选择样式,比如 li:first-child(父元素中的第一个子元素)等
伪元素常用的一般就两个, ::before 和 ::after ,都是用来向被选中的元素添加元素之外的装饰性内容(文字)等
# 组合
选择器与选择器、选择器与伪类之间都可以进行组合,组合按照以下规则:
| 名称 | 语法 | 说明 | 示例 |
|---|---|---|---|
| 直接组合 | AB | 条件 A 和 B 要同时满足 | a:hover |
| 后代组合 | A B | 如果 B 为 A 的子孙,则选中 B | ol li |
| 亲子组合 | A > B | 如果 B 为 A 的直接子元素,则选中 B | section > article |
| 兄弟选择器 | A ~ B | 如果 B 在 A 后面并且 B 与 A 同级,则选中 B | h2 ~ p |
| 相邻选择器 | A + B | 如果 B 紧跟 A 后面并且 B 与 A 同级,则选中 B | img + p |
# 选择器组
当多个选择器使用相同样式时,可以用 , 将多个选择器隔开
例如:
h1, h2, h3, h4 { | |
color: red; | |
} | |
a:link, input[type="text"] { | |
border: 1px solid blue; | |
} |
# CSS 中的颜色表示
详细内容见 <color>-MDN
# RGB
R:Red,G:Green,B:Blue
可以通过两种方式表示:
- 带
#号的十六进制数字,例如#FFAA00,其中FF表示红色大小,AA表示绿色大小,00表示蓝色大小 rgb()函数,例如rgb(255, 100, 0)
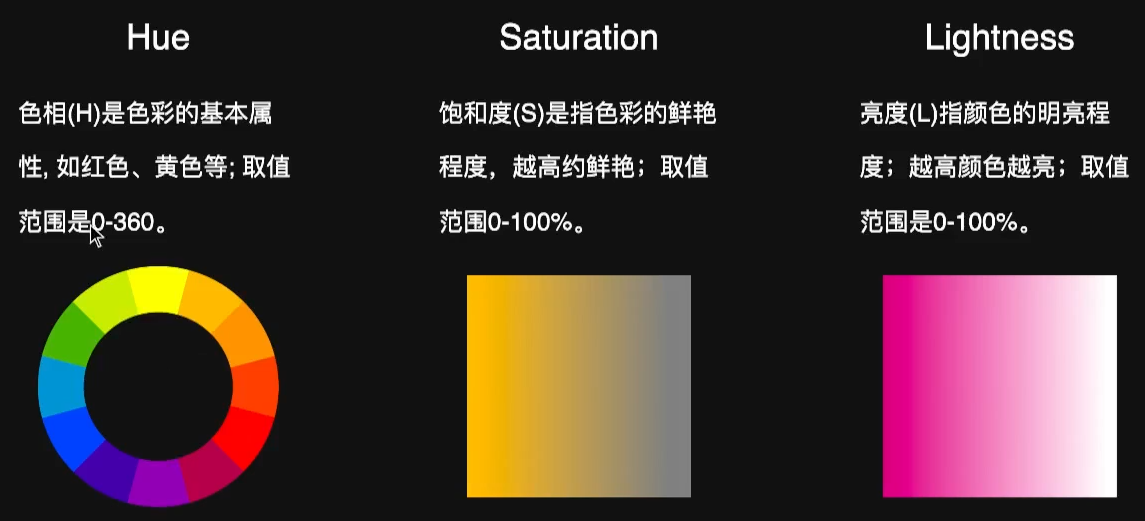
# HSL
H:Hue,S:Saturation,L:Lightness
通过 hsl() 函数表示,例如 hsl(180, 0.6, 0.9)

# 关键字
例如:red、blue、white、black 等等,详细列表
# alpha 透明度
取值为 [0, 1] 之间,例如:
- #FFAA00
A0,A0就表示透明度 - rgb(255, 100, 0,
0.5) 或 hsl (255, 100, 0,0.5),0.5就表示透明度
# CSS 中的字体设置
# 字体 font-family
通过具体字体名称或字体族指示要使用的字体,例如:
h1 { | |
font-family: Megrim, Cursive; | |
} |
通过设置多种字体,特别是通用字体族,可以对不同平台 & 系统不支持的字体做一个兜底,不会让页面显示效果大相径庭。
字体族类型如下:

font-family 使用建议:
-
字体列表最后写上通用字体族
-
英文字体放在中文字体前面
使用 web-fonts:
@font-face { | |
font-family: "xxx; | |
src: url(...) format('...') | |
} |
# 字体大小 font-size
通过不同的单位可以设置字体显示的大小,例如:
h1 { | |
font-size: 2rem; | |
} | |
p { | |
font-size: 24px; | |
} |
# 字体样式 font-style
通过关键字设置字体样式,例如:
font-style: italic; |
# 字体字重 font-weight
通过关键字和具体数字设置字体的粗细程度,例如:
font-weight: bold; | |
font-weight: 200; | |
font-weight: 500; | |
font-weight: 800; |
当字体不支持某种字重时,系统会选择最接近的另一种字重代替显示。
# 行高 line-height
即每行文字的 baseline 的间距,可以用不带单位的数字表示行高为字体大小的数倍
line-height: 1.6; | |
line-height: 32px; |
# 文本对齐方式 text-align
使用 left、center、right、justify 关键词,控制容器内每一行文字相对容器的水平对齐方式
# 文字间距
- 字母间距 letter-spacing
- 单词间距 word-spacing
# 首行缩进 text-indent
# 文本修饰 text-decoration
# CSS 中的其他重要属性
# 空白符表现形式 white-space
使用 normal(默认选项)、nowarp、pre、pre-wrap、pre-line 关键词
- 不保留连续空格:normal、nowarp、pre-line
- 保留连续空格:pre、pre-warp
- 自动换行:normal、pre-warp、pre-line(pre-line 是在 normal 的基础上保留了 html 中的换行符)
# CSS 如何调试
使用浏览器自带的开发者工具 DevTools,快捷键Ctrl+Shift+I或F12(Windows)
# 选择器特异度(优先级)
哪些规则能覆盖别的?
规则的覆盖遵循以下原则:
- 重要程度
- 优先级
- 资源顺序
使用 !important 可以让某条规则强制生效(除非另一条规则也使用 !important 且具有更高优先级或者相同优先级但顺序更靠后)
优先级的计算遵循以下规则:
- 千位: 如果声明在
style的属性(内联样式)则该位得一分。 - 百位: 选择器中包含 ID 选择器则该位得一分。
- 十位: 选择器中包含类选择器、属性选择器或者伪类则该位得一分。
- 个位:选择器中包含元素、伪元素选择器则该位得一分。
- 计算时不允许进位,比如 100 个十位还是小于 1 个百位
当优先级相同时,位置靠后的规则生效
# 属性继承
某些属性会自动继承其父元素的计算值 (Computed Value),除非显示指定一个值。
一般而言,和文字相关的属性自动继承,和盒模型相关的属性不会自动继承。
同时,CSS 为每个属性都提供了一个通用的值 inherit 用于从父元素继承该属性值。
# 属性初始值
在 CSS 中,每个元素都拥有自己的初始值,并且提供了一个通用的值 initial 用于还原为属性值为其初始值。
# unset 值
在 CSS 中,还提供一个特殊值 unset ,当属性值设置为 unset 时,有两种情况:
1. 当要设置的属性值能自动继承并且父元素有相应的定义值时,该元素会继承父元素的值,即行为与`inherit`相同
2. 当要设置的属性值不能自动继承或者父元素没有相应值的定义,该元素会使用默认(初始)值,即行为与`initial`相同
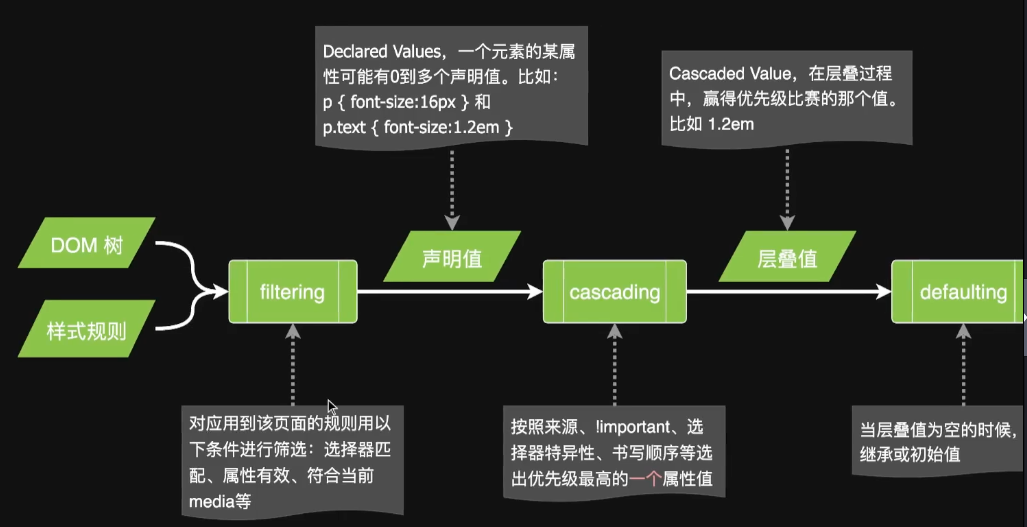
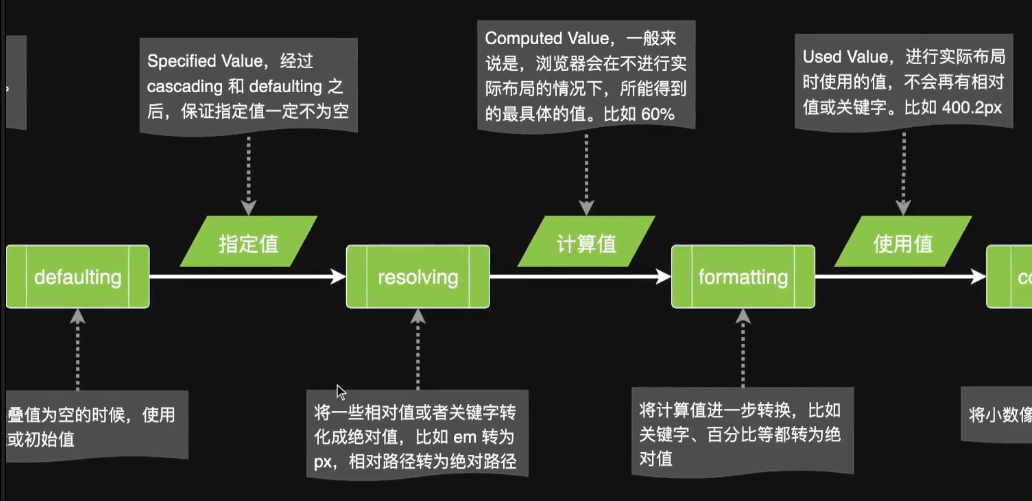
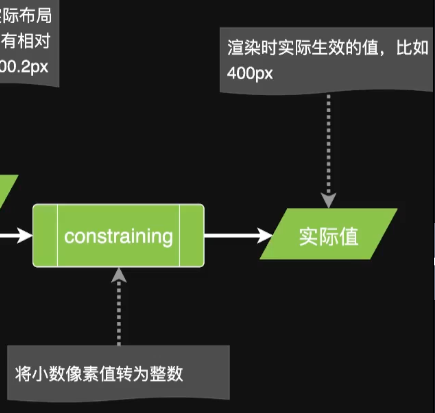
# CSS 工作流程



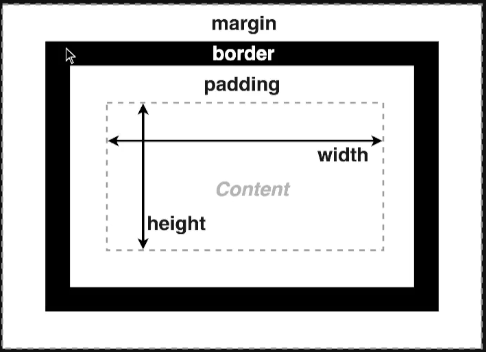
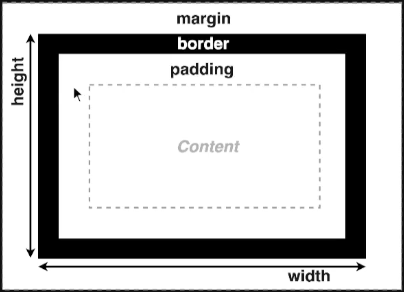
# CSS 盒模型
# width、height、padding、border、margin
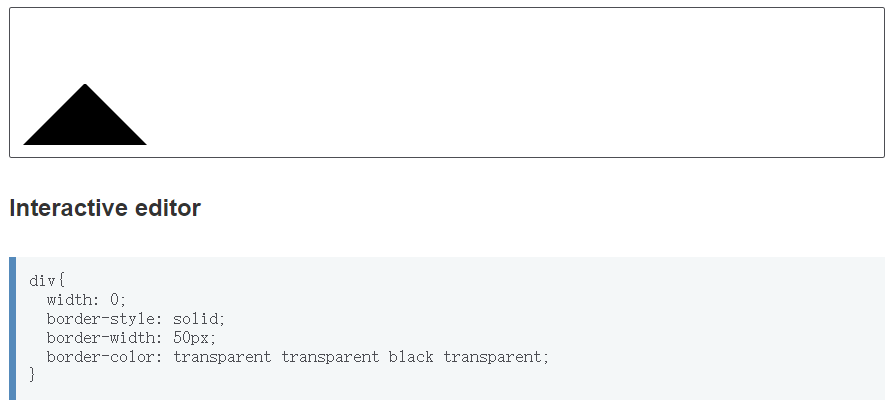
如何使用 CSS 模拟三角形🔺?
div { | |
width: 0; | |
border-style: solid; | |
border-width: 50px; | |
border-color: transparent transparent black transparent; | |
} |

水平居中如何实现?
margin: 0 auto; |
外边距折叠 margin collapse:水平方向上的两个不同的 margin 值相邻,margin 值会取较大的那个
# box-sizing: border-box
当 box-sizing 值为 border-box 时,width 与 height 代表除了 margin 以外的盒模型的宽和高;

当 box-sizing 值为 content-box 时,width 与 height 代表除了 margin、border、padding 以外的盒模型的宽和高;

默认值为 content-box,可以全局设置 border-box 方便开发
# overflow
控制盒内元素溢出方式,常用 visible、hidden、scroll 三种值,分别代表显示溢出内容、隐藏溢出内容、对溢出内容增加滚动条
# 块级 & 行级
| 块级盒子 | 行级盒子 |
|---|---|
| 在常规流中不和其他盒子并列摆放 | 和其他行级盒子一起放在一行或拆开成多行 |
| 适用所有的盒模型属性 | 盒模型中的 width、height 不适用,并且 margin、padding、border 虽然生效,但是不能推开上下内容 |
| 块级元素 | 行级元素 | |
|---|---|---|
| 特性 | 生成块级盒子 | 生成行级盒子 内容分散在多个行盒 (line box) 中 |
| 举例 | body、article、div、main、section、h1-6、p、ul、li 等 (完整列表) | span、ern、strong、cite、code 等 (完整列表) |
| 实际属性 | display: block | display: inline |
盒子是渲染时的概念,而元素是书写 html 时的概念,一个块级盒子生成一个块级盒子。
块级元素或行级元素也可以通过 display: inline/display: block 改变默认行为(变成行级 / 块级盒子)。
# display 属性
对于行级和块级来说,有以下可选值:
- block:块级盒子
- inline:行级盒子
- inline-block:本身是行级,可以放在行盒中;可以设置宽高;作为一个整体不会被拆散成多行
- none:布局时完全被忽略
需要注意的是:元素本身的盒子属性和元素内部的盒子属性是两回事
例如:一个设置为 display: inline-block 的行级盒子,现在表现为 inline-block,但是其内部文字依然是默认使用行级盒子
# CSS 布局
CSS 中的布局分为三套不同的模式:常规流、浮动、绝对定位
常规流中包括:行级、块级、表格布局、FlexBox、Grid 布局
# 常规流 Normal Flow
要点:
- 根元素、浮动和绝对定位的元素会脱离常规流
- 其它元素都在常规流之内 (in-flow)
- 常规流中的盒子,在某种排版上下文中参与布局
排版上下文通过 display 属性创建
# 行级排版上下文
Inline Formatting Context (IFC)
只包含行级盒子的容器会创建一个 IFC
IFC 内的排版规则:
-
盒子在一行内水平摆放
-
一行放不下时,换行显示
-
text-align 决定一行内盒子的水平对齐
-
vertical-align 决定一行内盒子在行内的垂直对齐
-
避开浮动 (float) 元素
# 块级排版上下文
Block Formatting Context (BFC)
不是每一个新的块级盒子都会创建一个新的 BFC,只有某些容器会创建一个 BFC:
- 根元素
- 浮动、绝对定位、inline-block
- Flex 子项和 Grid 子项
- overflow 值不是 visible 的块盒
- display: flow-root;
BFC 内的排版规则:
- 盒子从上到下摆放
- 垂直 margin 合并(margin collapse)
- BFC 内盒子的 margin 不会与外面的合并
- BFC 不会和浮动元素重叠
如果一个块级盒子夹在行级盒子内部,那么这个行级盒子会被拆成两个行级上下文,中间夹一个块级上下文。
# Flex Box 排版上下文
一种新的排版上下文
它可以控制子级盒子的:
- 摆放的流向 (👆👇👈👉)
- 摆放顺序
- 盒子宽度和高度
- 水平和垂直方向的对齐
- 是否允许折行
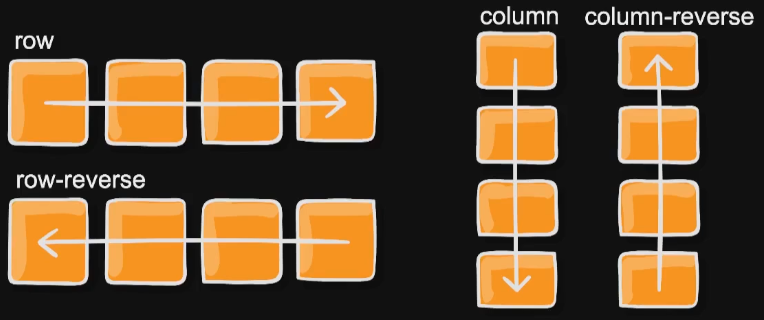
# flex-direction 属性
控制 flex 上下文内元素的摆放流向

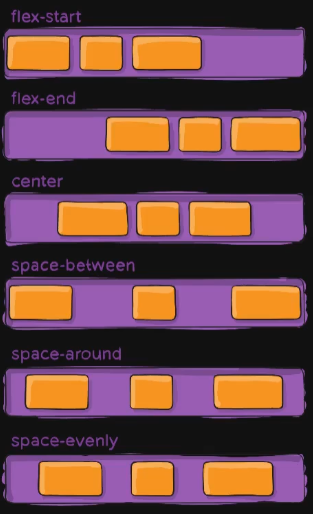
# justify-content 属性
控制 flex 上下文内主轴的元素摆放规则(水平对齐规则)

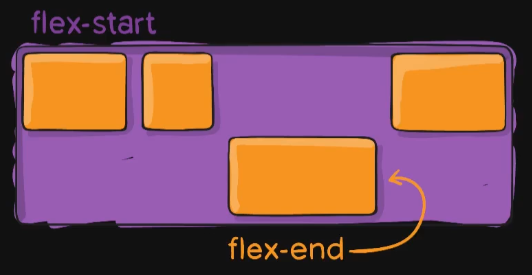
# align-items 属性
控制 flex 上下文内侧轴(交叉轴)的元素摆放规则(垂直对齐规则)

# align-self 属性
对于单个元素自身设置其侧轴(交叉轴)的摆放规则(垂直对齐规则)

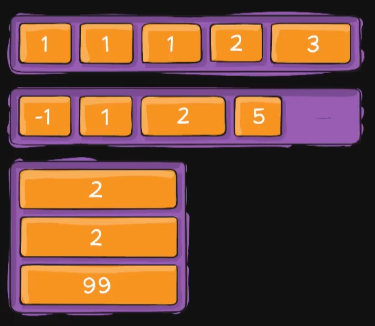
# order 属性
调整元素的在摆放顺序中的位置,值越小越靠前

# Flexibility
对于 flex 上下文中的每个元素来说,都有一定的弹性,可以在指定方向伸展或收缩。
可以设置子项的弹性:当容器有剩余空间时,会伸展;容器空间不够时,会收缩。
flex-grow 设置拥有剩余空间时的伸展能力(注意:剩余空间不包括元素初始状态所占空间)
flex-shrink 设置容器空间不足时收缩的能力(默认值为 1—— 即默认每个元素都能被压缩)
flex-basis 没有伸展或收缩时的基础长度
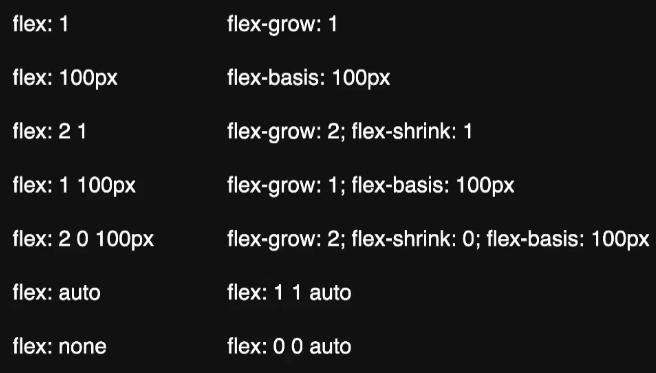
# flex 属性

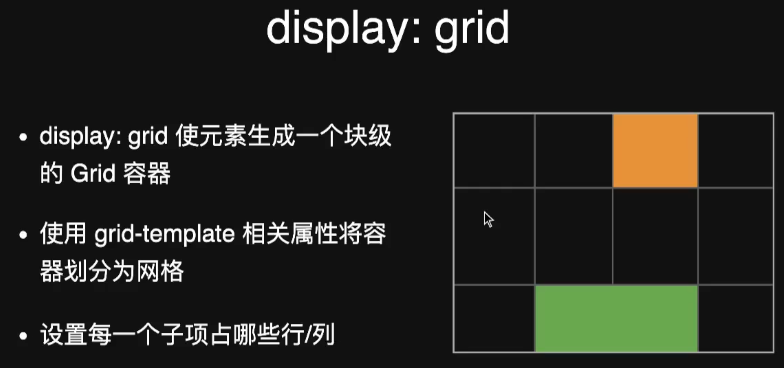
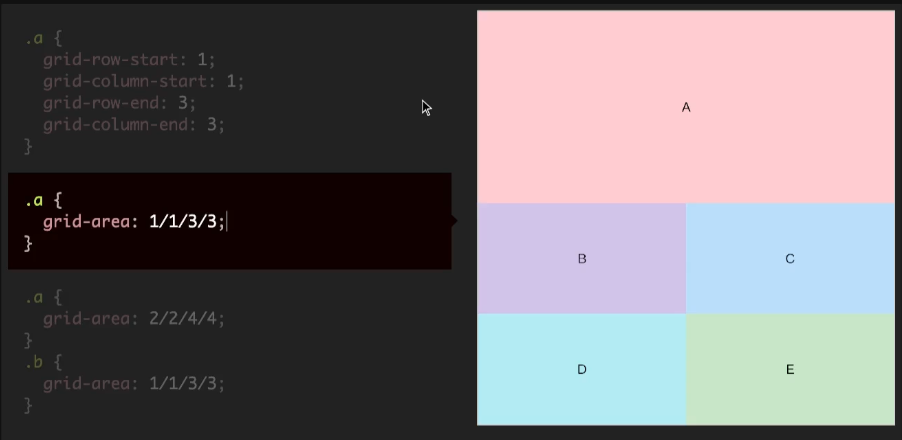
# Grid 排版上下文
Grid 是一种二维的排版上下文

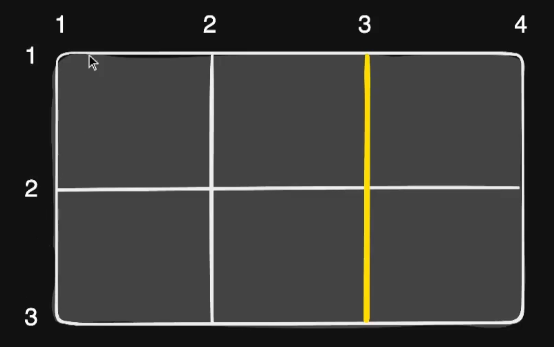
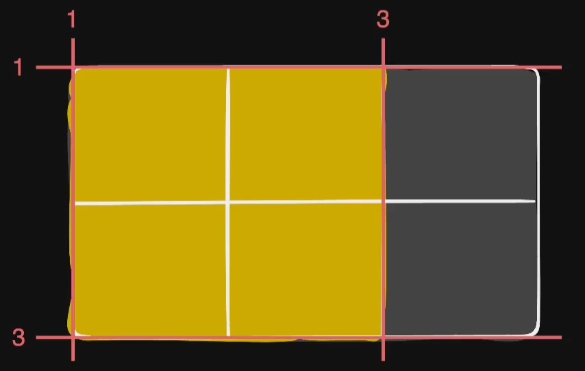
通过 grid-template-columns 和 grid-template-rows 分别确定网格中行与列所占大小的划分

grid line 网格线

grid area 网格区域

用法:

# float 浮动
float 属性常用取值有 left、right、none,使用 float 后,元素会脱离常规流
需要注意的是:以前 float 被滥用过,现在来说只需要在实现图文环绕时使用,其余场景尽量不要使用。
# position 定位
position 属性有 4 种常用取值:static、relative、absolute、fixed
# position: static
默认值,非定位元素
# postion: relative
相对自身原本位置偏移,不脱离文档流
要点:
- 在常规流里面布局
- 相对于自己本应该在的位置进行偏移
- 使用 top、left、bottom、right 设置偏移长度
- 文档流内的其它元素把它当作没有偏移的正常元素来布局
# postion: absolute
绝对定位,相对非 static 祖先元素定位,脱离常规流
要点:
- 脱离常规流,即不为元素预留空间
- 相对于最近的非 static 祖先定位
- 不会对流内元素布局造成影响
absolute 定位需要配合 top、bottom、left、right 属性使用,表示对于上下左右的间隔距离
# position: fixed
相对于视口绝对定位
要点:
- 脱离常规流,即不为元素预留空间
- 相对于屏幕视口(viewport)的位置来指定元素位置
- 元素的位置在屏幕滚动时不会改变
fixed 定位也需要配合 top、bottom、left、right 属性使用,表示对于视口上下左右的间隔距离
# position: sticky
要点:
- 在常规流里面布局
- 相对于其最近滚动祖先和最近块级祖先偏移
- 使用 top、left、bottom、right 设置偏移长度
- 文档流内的其它元素把它当作没有偏移的正常元素来布局
sticky 定位同样需要配合 top、bottom、left、right 属性使用,表示对于离它最近的拥有 “滚动机制” 的祖先的上下左右间隔距离
# 学习 CSS 的方法
充分利用 MDN 和 W3C CSS 规范(MDN 偏向给开发者使用,W3C 标准偏向给浏览器开发者使用,详细度不同)
保持好奇心,善用览器的开发者工具
持续学习,CSS 新特性还在不断出现
# CSS 的书写规范
CSS 书写建议遵循以下顺序(黑马前端推荐):
- 布局定位属性:display /position/float /clear/visibility /overflow(建议 display 第一个写,毕竟关系到模式)
- 自身属性:width /height/margin /padding/border /background
- 文本属性:color /font/text-decoration /text-align/vertical-align /white- space /break-word
- 其他属性(CSS3):content /cursor/border-radius /box-shadow/text-shadow /background:linear-gradient
# 参考资料
-
字节青训营课程
-
MDN 中文文档