Why:为什么要学 Node.js - Node.js 的应用场景
What:Node.js 是什么 - Node.js 运行时结构
How:怎样编写 Node.js 代码 - Http Server
延伸话题:贡献 Node.js 代码、编译 Node.js、诊断 / 追踪、WASM,NAPI
# Node.js 与开发开发实战 - 笔记
# Node.js 的应用场景 - Why
-
前端工程化:
- Bundle:webpack, vite, esbuild, parcel
- Uglify:uglifyjs
- Transpile:bablejs, typescript
- 其他语言加入竞争:esbuild(go), parcel(rust), prisma
- 现状:难以替代
-
Web 服务端应用:
- 学习曲线平缓,开发效率较高
- 运行效率接近常见的编译语言
- 社区生态丰富及工具链成熟 (npm, V8 inspector)
- 与前端结合的场景会有优势 (SSR 服务端渲染)
- 现状:竞争激烈,Node.js 有自己独特的优势
-
Electron 跨端桌面应用:
- 商业应用:vscode, slack, discord, zoom
- 大型公司内的效率工具
- 现状:大部分场景在选型时,都值得考虑
-
字节跳动内部应用:
- BFF 应用、SSR 应用,举例:Modern.js
- 服务端应用,例如:头条搜索,西瓜视频,懂车帝
- Electron 应用:飞连,飞书
- 每年新增 1000+ Node.js 应用
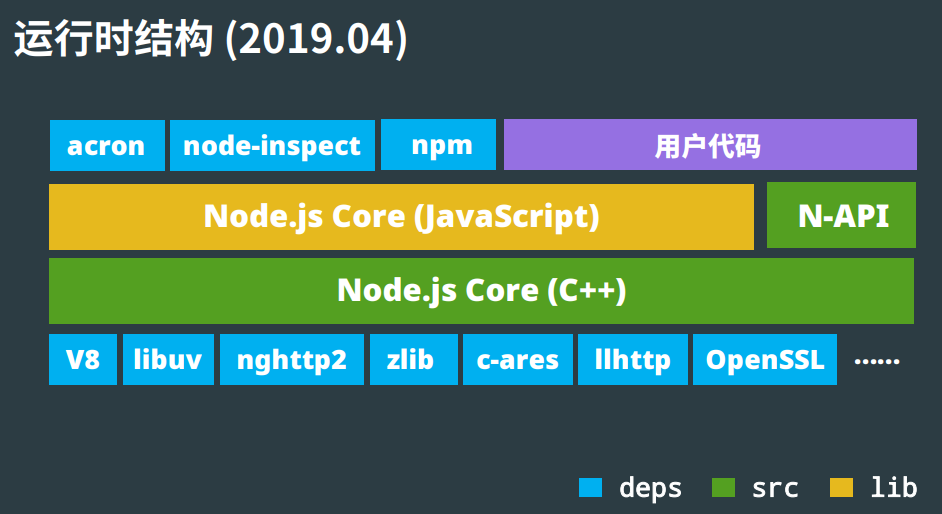
# Node.js 运行时结构 - What

结构:
-
V8:JavaScript Runtime,诊断调试工具 (inspector)
-
libuv:eventloop (事件循环), syscall (系统调用)
-
举例:用 node-fetch 发起请求时…
特点:
-
异步 I/O:
当 Node.js 执行 I/O 操作时,会在响应返回后恢复操作,而不是阻塞线程并占用额外内存等待
-
单线程:
-
JS 单线程
实际:JS 线程 + uv 线程池 + V8 任务线程池 + V8 Inspector 线程
-
优点:不用考虑多线程状态同步问题,也就不需要锁;同时还能比较高效地利用系统资源
-
缺点:阻塞会产生更多负面影响
解决办法:多进程或多线程
-
-
跨平台:
-
跨平台 (大部分功能、api)
-
Node.js 跨平台 + JS 无需编译环境 (+ Web 跨平台 + 诊断工具跨平台)
= 开发成本低 (大部分场景无需担心跨平台问题),整体学习成本低
-
# 编写 Http Server - How
# 安装 Node.js
-
Mac,Linux 推荐使用
nvm。多版本管理。 -
Windows 推荐
nvm4w或是官方安装包。 -
安装慢,安装失败的情况,设置安装源
NVM_NODEJS_ORG_MRROR=https://npmmirror.com/mirrors/node nvm install 16
# 基础 Http Server
返回 JSON 的 Server 示例:
const http = require('http'); | |
const port = 3000; | |
const server = http.createServer((req, res) => { | |
const bufs = []; | |
req.on('data', (data) => bufs.push(data)); | |
req.on('end', () => { | |
// bufs | |
const buf = Buffer.concat(bufs).toString('utf8'); | |
let ret, msg; | |
try { | |
ret = JSON.parse(buf); | |
msg = ret.msg || 'Hello'; | |
} catch (err) { | |
msg = 'Hello'; | |
} | |
const responseJson = { | |
msg: `receive: ${msg}` | |
}; | |
res.setHeader('Content-Type', 'application/json'); | |
res.end(JSON.stringify(responseJson)); | |
}) | |
}); | |
server.listen(port, () => { | |
console.log('listening on port: ' + port); | |
}); |
# 静态文件服务
简单的静态文件服务:
const http = require('http'); | |
const fs = require('fs'); | |
const path = require('path'); | |
const url = require('url'); | |
const folderPath = path.resolve(__dirname, './static'); | |
const port = 3000; | |
const server = http.createServer((req, res) => { | |
const info = url.parse(req.url); | |
const filepath = path.resolve(folderPath, './'+ info.path); | |
const filestream = fs.createReadStream(filepath); | |
filestream.pipe(res); | |
}); | |
server.listen(port, () => { | |
console.log('listening on port: ' + port); | |
}); |
与高性能、可靠的服务相比,还差什么?
- CDN:缓存+加速
- 分布式储存,容灾
# React SSR
SSR (server side rendering) 有什么特点?
- 相比传统 HTML 模版引擎:避免重复编写代码
- 相比 SPA (single page application):首屏渲染更快,SEO 友好
- 缺点:通常 qps 较低,前端代码编写时需要考虑服务端渲染情况
SSR 难点:
-
需要处理打包代码
-
需要思考前端代码在服务端运行时的逻辑
-
移除对服务端无意义的副作用,或重置环境
# Debug
V8 Inspector:开箱即用、特性丰富强大、与前端开发一致、跨平台
- node --inspect
- open http://localhost:9229/json
场景:
- 查看 console.log 内容.
- breakpoint
- 高 CPU、死循环:cpuprofile
- 高内存占用:heapsnapshot
- 性能分析
# 部署
部署要解决的问题:
- 守护进程:当进程退出时,重新拉起
- 多进程:cluster 便捷地利用多进程
- 记录进程状态,用于诊断
容器环境:
- 通常有健康检查的手段,只需考虑多核 cpu 利用率即可
# 延伸话题
# 贡献 Node.js 代码
快速了解 Node.js 代码:
- Node.js Core 贡献入门
好处:
- 从使用者的角色逐步理解底层细节,可以解决更复杂的问题;
- 自我证明,有助于职业发展;
- 解决社区问题,促进社区发展;
难点:
- 花时间
# 编译 Node.js
为什么要学习编译 Node.js:
- 认知:黑盒到白盒,发生问题时能有迹可循
贡献代码的第一步:
-
如何编译
-
参考:Maintaining the build files
-
./configure && make install
-
演示:给 net 模块添加自定义属性
# 诊断 / 追踪
-
诊断是一个低频、重要同时也相当有挑战的方向。是企业衡量自己能否依赖一门语言的重要参考。
-
技术咨询行业中的热门角色。
-
难点:
-
需要了解 Node.js 底层,需要了解操作系统以及各种工具
-
需要经验
-
# WASM,NAPI
Node.js (因为 V8)是执行 WASM 代码的天然容器,和浏览器 WASM 是同一运行时,同时 Node.js 支持 WASI。
NAPI 执行 C 接口的代码 (C/C++/Rust…),同时能保留原生代码的性能。
不同编程语言间通信的一种方案。
# 参考资料
- 字节青训营课程
- Node.js Core 贡献入门