游戏引擎、游戏开发的技能树、PixiJS+Web 开发
# 小游戏开发概览
# 为什么要用游戏引擎
因为使用游戏引擎的最大优势就是:渲染
引擎的诞生就是因为一家公司做了一款游戏,做下一款游戏时复用了上一款游戏的代码,后来发现这些代码几乎每个游戏都会用到,抽离出来就成了一个引擎。
如果不使用引擎,你可以做复杂的动效渲染和交互吗?当然可以。方便吗?不一定。
所以游戏引擎更像是一套解决方案,让你在制作某一类型的产品的时候能够提高你的开发效率。
游戏引擎能让你花更少的时间做出更好的效果
# 游戏引擎
游戏引擎通常会包含:渲染器,2D/3D 图形元素,碰撞检测,物理引擎,声音,控制器支持,动画等部分。
现在很多主流的 2d 游戏引擎都支持使用 JavaScript 进行开发同时使用相关的工程化能力,也是游戏开发向 web 前端开发靠拢的一种表现。
游戏开发其实更关注内容
作为前端游戏开发,我们没必要一开始就去学端游的游戏引擎,而是可以从简单易用的开始。
-
NVL Marker
-
RPG Marker
RPG Maker 可以 Low Code 搭建一个关卡类型的游戏,适合代码能力不强但是想发挥自己的创意的开发者。
-
Web 游戏引擎
Web 游戏引擎有一些通用能力:预加载、展示与图层组合系统、动画系统、音效和声音系统
# Web 游戏引擎
# Cocos
优势:
-
平台支持能力好
-
完善的游戏功能支持生态较好
缺点:
-
3D 能力仍在建设中
-
版本迭代过快
# Laya
优势:
-
3D 能力比较成熟,号称市场占有率 90%
-
支持 JS、TS、AS
-
引擎体积小
缺点:
-
界面能力不友好
-
生态很差
# Egret(白鹭)
优势:
-
工具链比较完善
-
第三方库支持好
-
企业定制能力强
缺点:
-
更新迭代遭瓶颈
-
生态较差
# CreateJS 库 & Phaser 游戏引擎
CreateJS:它是多个库的集合,EASELJS (控制素材展示与组合)、TWEENJS (控制素材缓动动画)、SOUNDJS (控制声音)、PRELOADJS (控制加载),通过预加载后的素材展示、动画、声音构成游戏。
Phaser 游戏引擎:除了 CreateJS 为基础的展示、声音、动画、加载系统,还设计了摄像机、物理引擎、内置浏览器、插件系统等高级功能。
缺点:没有可视化界面
# 功能引擎
大型游戏引擎往往是由小的功能引擎组装成的,一个大型游戏引擎往往包含渲染引擎、物理引擎、UI 系统、声音系统、动画系统、粒子系统、骨骼系统、网络系统等组合而成
其中最重要的便是渲染引擎和物理引擎
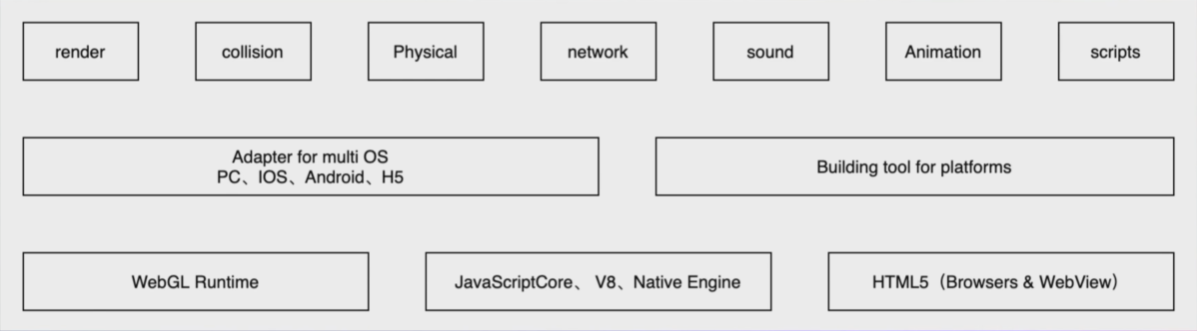
# 2D 游戏引擎的技术架构
以 Cocos 引擎架构为例:

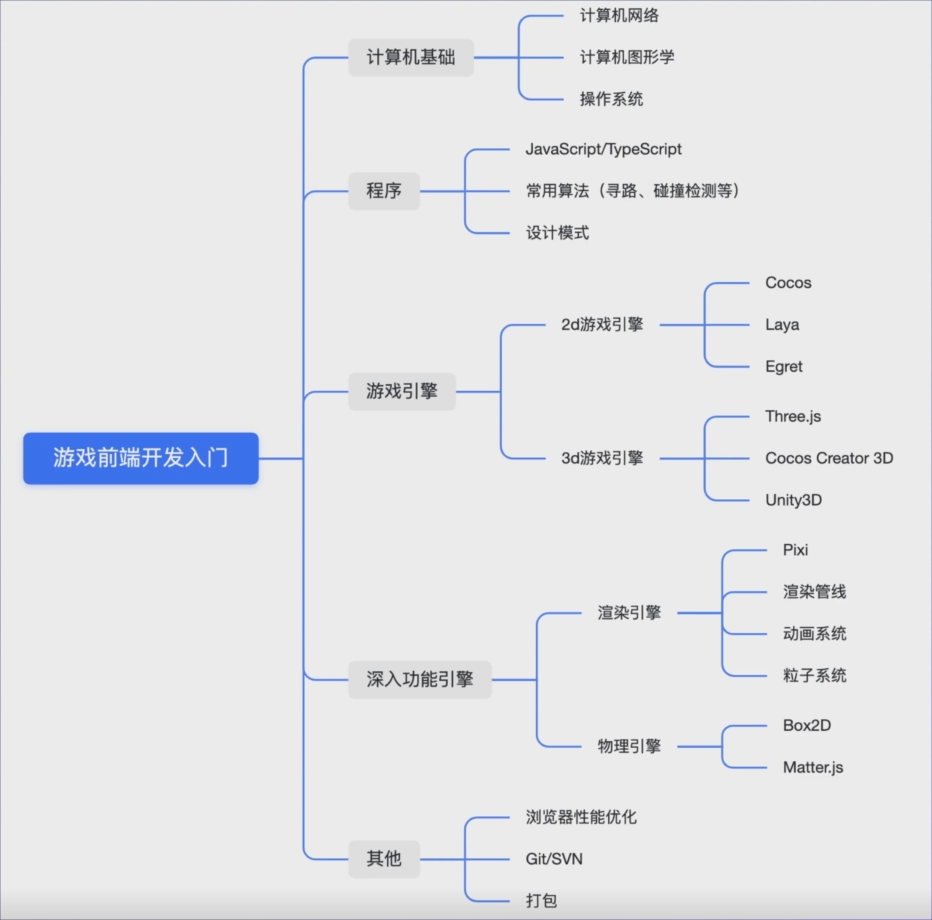
# 游戏开发的技能树
入门技能树:

# PixiJS+Web 开发
-
安装和引入 PixiJS
-
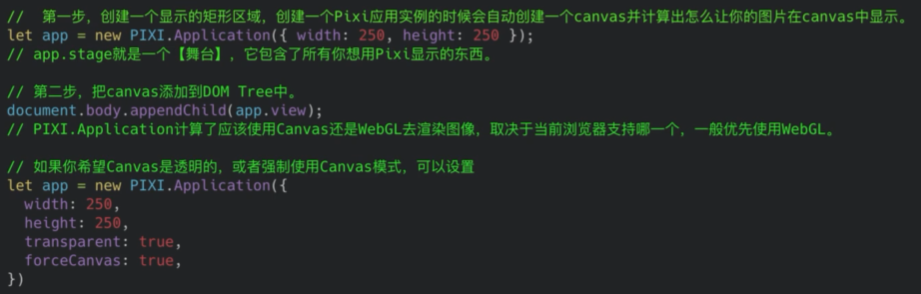
创建 Pixi 应用和舞台(Stage)
![image-20220124150055574]()
-
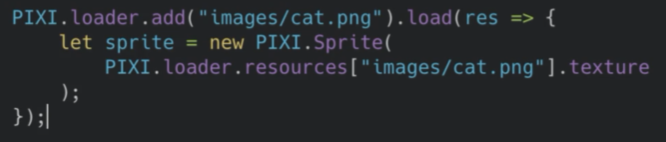
创建一个 Sprite(精灵)
Sprite(精灵):在 Pixi 或者更多游戏引擎中的 Sprite 是一个用于承载图像的对象,你能够控制它的大小、位置等属性来产生交互、动画
![image-20220124150630727]()
-
显示一个精灵:
-
让精灵动起来:
使用游戏循环的处理函数添加动画
app.ticker.add();
# Cocos Creator

# 参考资料
- 字节青训营课程