发展历程、业务价值、技术解析、相关扩展
# 小程序技术全解 - 笔记
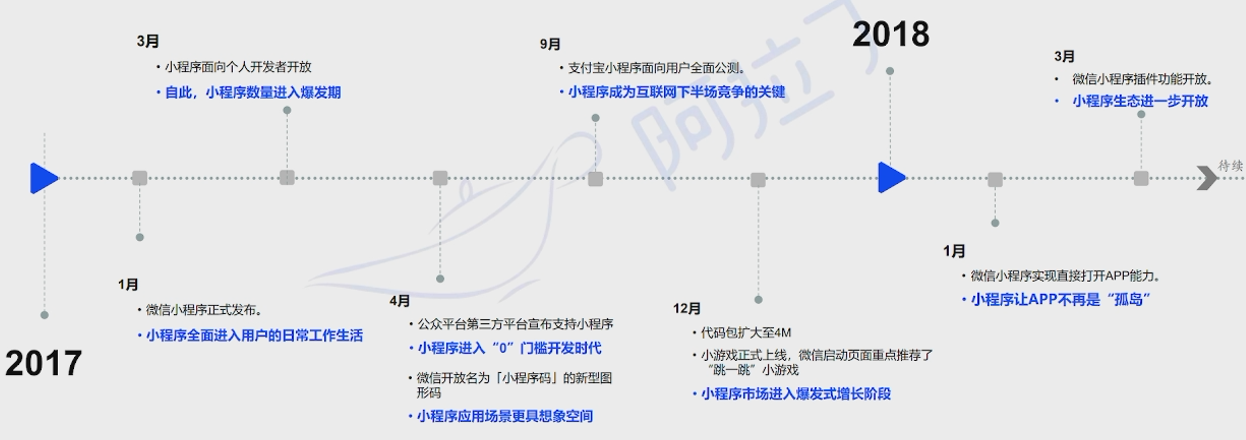
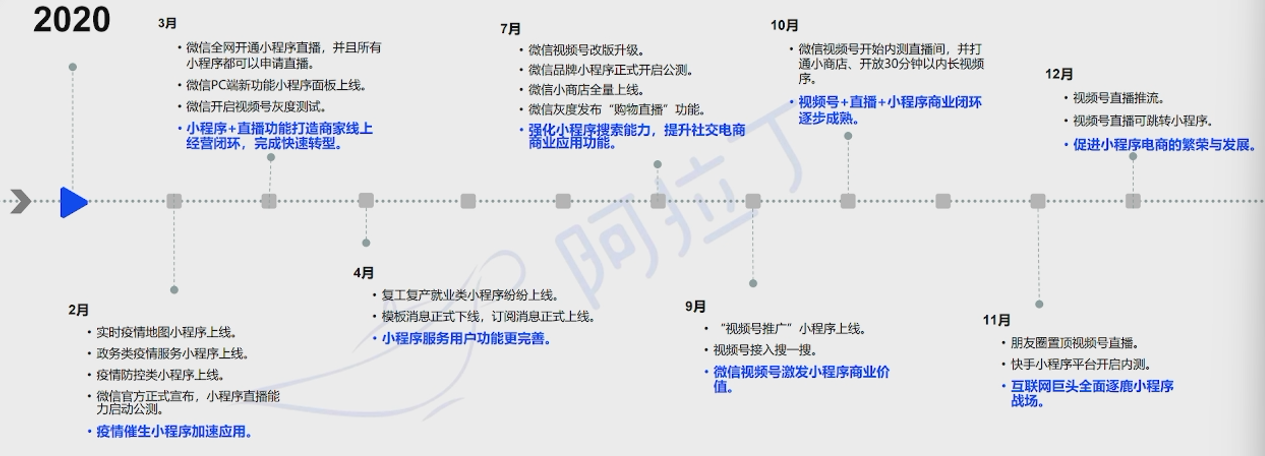
# 发展历程


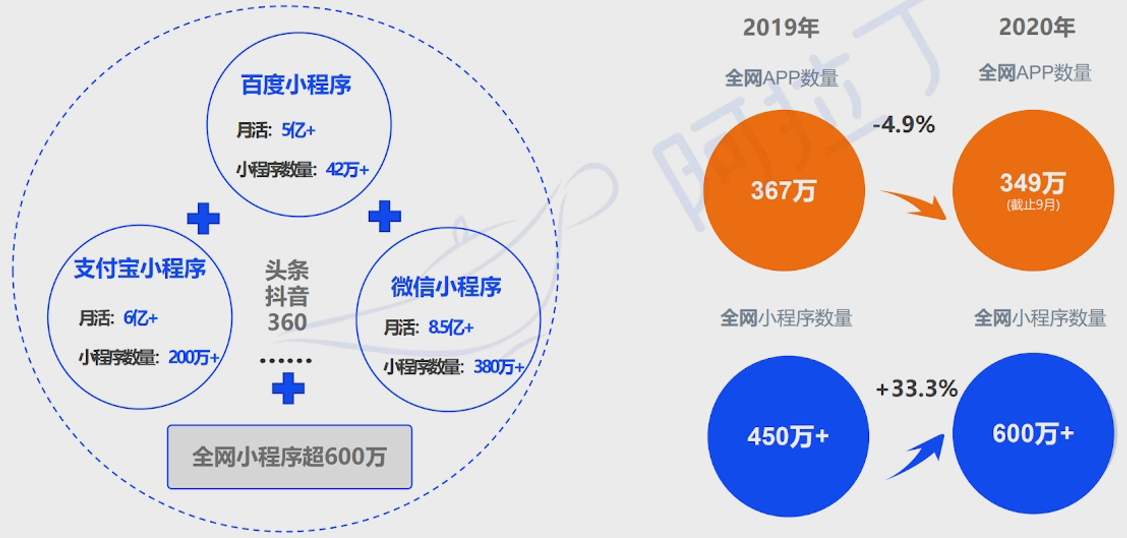
# 核心数据

# 小程序生态

# 业务价值
# 与 Web 的区别
- 有着固定的语法以及统一的版本管理,平台可以更方便的进行审核
- 平台能够控制各个入口,如二维码,文章内嵌,端内分享。入口上也能带来更好的用户体验
- 小程序基于特殊的架构,在流畅度上比 WEB 更好,有更优秀的跳转体验
# 三大价值
-
渠道价值:
由于小程序的便捷性,依托于超级平台,小程序能够充分为很多场景导流,如美团和美团优选微信小程序带来的流量占比分别是 40% 和 80%
-
业务探索价值:
相比原生 APP 来说,小程序的开发难度和成本都降低的很多,这就创造了很多场景开发者能够用小程序来快速试错,不断探索新的业务价值
-
数字升级价值:
线下到线上如何做?从轻消费类的快餐、茶饮到地产汽车等大宗消费,小程序都展示了良好的容错空间。我们线下场景的小程序覆盖范围很广。
# 技术解析
# 小程序原理
第三方应用最简单最方便的方式:Hybrid App,即 WebView + JSBridge
# Problem
-
无网络的情况体验不佳 / 网页切换体验不佳:
资源离线化
-
如何管控保证安全:
独立 JS 沙箱
# 解决方案
- 开发门槛低:HTML + JS + CSS
- 接近原生的使用体验:资源加载(离线化) + 渲染 + 页面切换(使用多 WebView)
- 能够保证安全可控:独立 JS 沙箱(JS 只能操作数据,通过数据渲染页面)
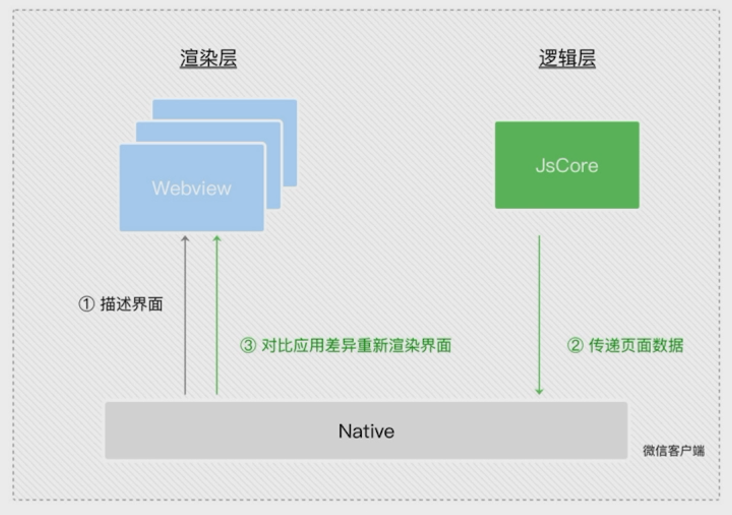
# 架构

# 小程序语法
以字节的头条小程序为例:
-
HTML => TTML
<viewtt:for=""
tt:if=""
bindtap="onTap"
/> -
JS
Page({
data: {
list: ["a", "b", "c"],
isOpen: true
},
onTap: function() {
console.log('tap me!');
}})
-
CSS => TTSS
view {
background-color: 'red';
width: 750rpx;
}
# 相关扩展
# 跨端框架
主要解决两个问题:复杂应用构建、一次开发可以跨多端
常见框架:
| remax | taro | megalo | mpvue | uni-app | |
|---|---|---|---|---|---|
| 语法 | React | React/Vue | Vue | Vue | Vue |
| 厂家 | 蚂蚁金服 | 京东 | 网易 | 美团 | Hbuilder |
# 跨端框架原理
# 编译时
使用 AST(抽象语法树)解析代码语法,有了 AST 之后,就可以重新组合语法,生成适用于不同平台的特定代码
例如:
<view>{foo ? <view /> : <text />}</view> |
<view><block tt:if={foo}><view /></block><block tt:else><text /></block><view /> |
# 运行时
使用 Virtual DOM 和 template 模板语法 动态生成模板组件

# 参考资料
- 字节青训营课程