什么是数据可视化、可视化的设计原则和方法、视觉感知、视觉编码、前端可视化工具
# 数据可视化基础 - 笔记
# 什么是数据可视化
统计图表、地图、游戏中的小地图、温度计、词云等等
任何可以把数据转化成可见的表现形式都是数据可视化
数据可视化分类:
- 科学可视化:科学实验数据的直观展示
- 信息可视化:对抽象数据的直观展示,更关注抽象与高维数据
- 可视分析:对分析结果的直观展现,及交互式反馈,是一个跨领域的方向
为什么要数据可视化:
- 记录信息
- 分析推理
- 证实假设
- 交流思想
# 可视化设计原则和方法
能够正确的表达数据中的信息而不产生偏差与歧义
# 常见的错误
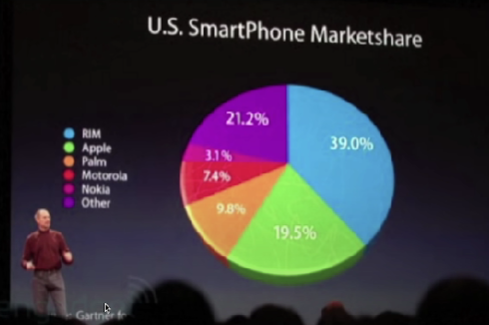
- 透视失真:
- 如果数字是由视觉元素表示的,那么他们应该与视觉元素的感知程度成正比
- 使用清晰、详细和彻底的标签,以避免图形失真和含糊不清
![image-20220126141359958]()
- 图形设计 & 数据尺度:
- 图形的每一部分都会产生对其的视觉预期:
- 这些预期往往决定了眼睛实际看到的东西
- 错误的数据洞察,产生于在图形的某个地方发生的不正确的视觉预期推断
- 一个典型的例子:轴刻度,我们期望它从始至终能够保持连贯且一致
![image-20220126160754580]()
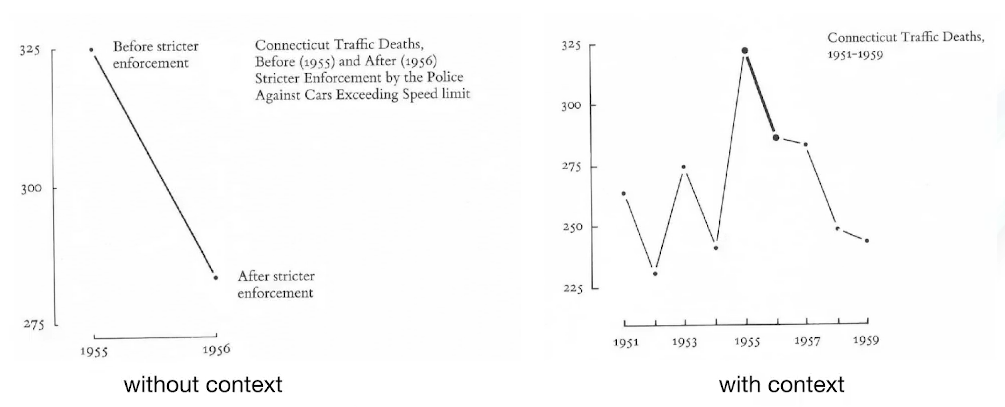
- 数据上下文:
- 应该把数据的全貌展现出来,不能断章取义,否则可能会产生很强的误导性
![image-20220126160919495]()
# 可视化设计原则
- 准确地展示数据
- 节省笔墨
- 节省空间
- 消除不必要的【无价值】图形
- 在最短时间内传达最多的信息
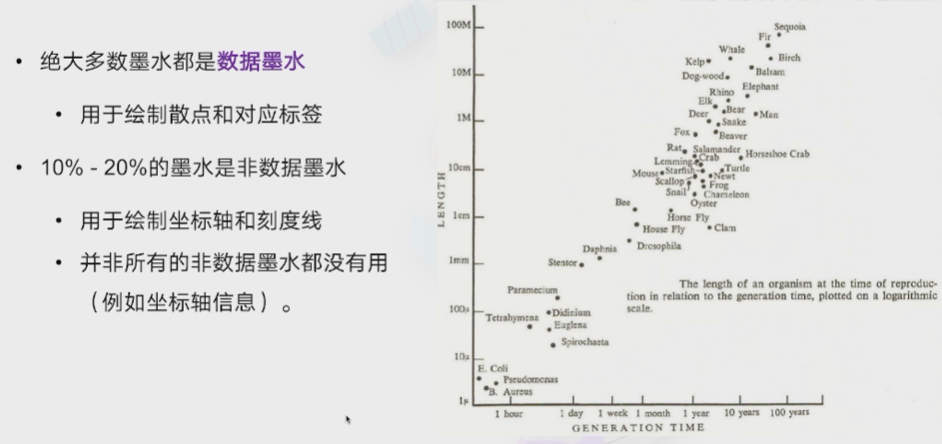
# 优秀数据墨水样例

# 视觉感知
可视化致力于外部认知,也就是说,怎样利用大脑以外的资源来增强大脑本身的认知能力
# 两个例子
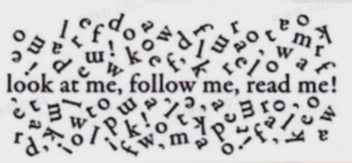
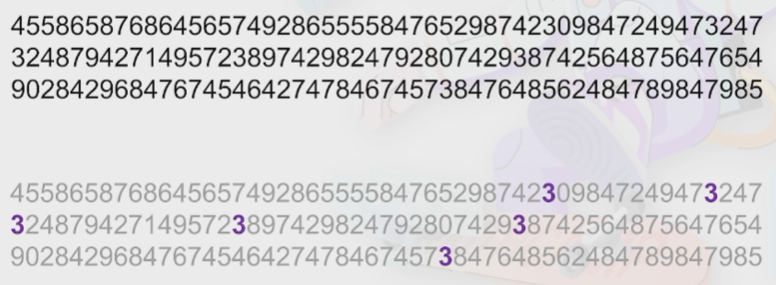
- 如果要从一串都是黑色的数字中找出数字 3 是一件很困难的事,但是如果把数字 3 通过不同颜色与其他数字区分开来,就变得很容易了

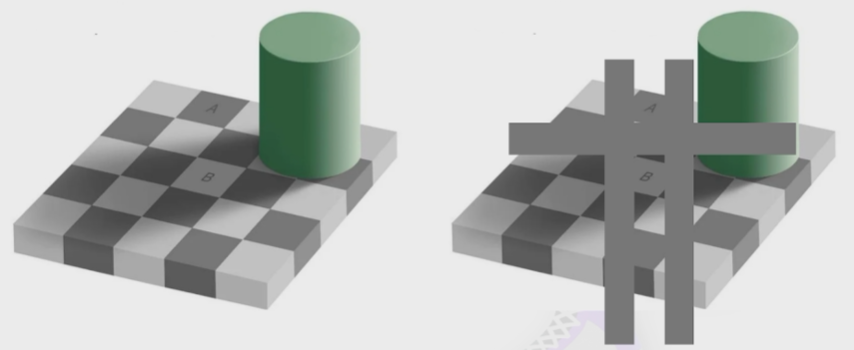
- 乍一看,字母 A 与 B 的颜色似乎不同,但这其实只是环境的误导,当把误导人的环境给遮挡住后,就能够很明显的看出来

# 结论
-
人类视觉系统观察的是变化,而不是绝对值,并且容易被边界吸引
-
在可视化设计中,设计者需要充分考虑到人类感知系统的这些现象,以使得设计的可视化结果不会存在阻碍或误导用户的可视化元素
# 格式塔理论
-
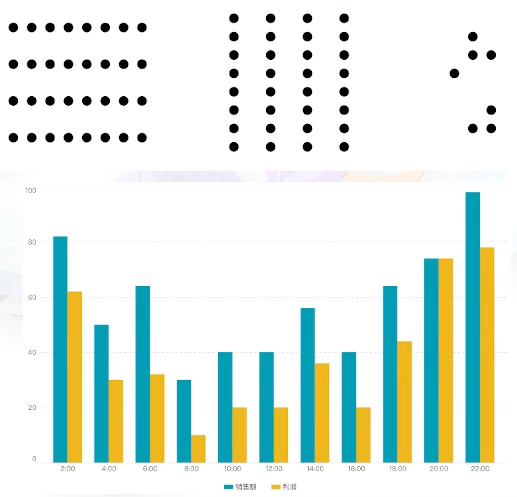
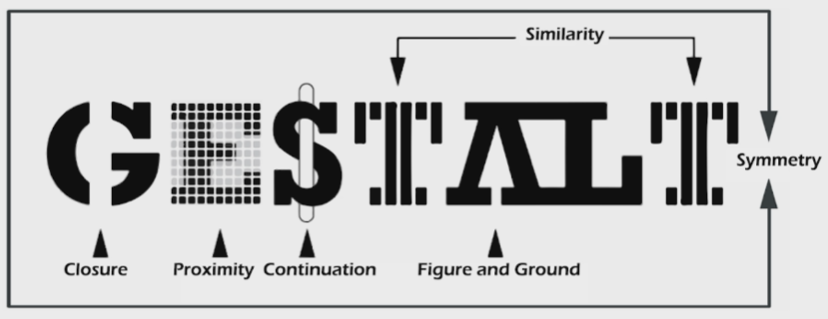
就近原则
当视觉元素在空间距离上相距较近时,人们通常倾向于将他们归为一组。
将数据元素放在靠近的位置,可以突出它们之间的关联性。
![image-20220126164154339]()
-
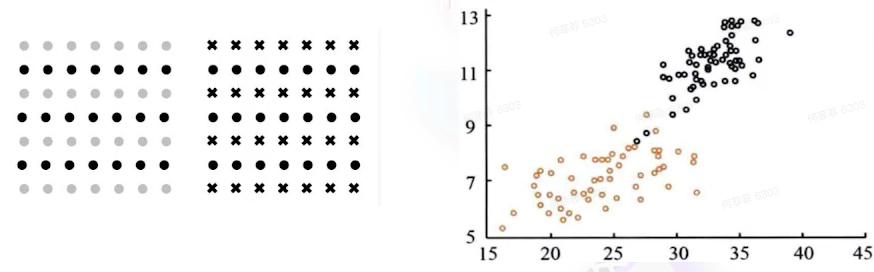
相似原则
形状、大小、颜色、强度等属性方面比较相似时,这些物体就容易被看作一个整体。
![image-20220126164214258]()
-
连续性原则
人们在观察事物的时候会很自然地沿着物体的边界,将不连续的物体视为连续的整体。
![image-20220126164233149]()
-
闭合原则
有些图形可能本身是不完整或者不闭合的,但主体有一种使其闭合的倾向,人们就会很容易地感知整个物体而忽略未闭合的特征。
![image-20220126143048168]()
-
共势原则
如果一个对象中的一部分都向共同的方向去运动,那这些共同移动的部分就易被感知为一个整体。
![image-20220126143134163]()
-
对称性原则
对称的元素被视为同一组的一部分。
![image-20220126143207724]()
-
图形与背景关系原则
大脑通常认为构图中最小的物体是图形,而更大的物体则是背景。・跟凹面元素相比,凸面元素与图形相关联更多些。
![image-20220126143259746]()
总结:

# 视觉编码
视觉编码是一种:将数据信息(属性 + 值)映射成可视化元素(可视化符号 + 视觉通道)的技术
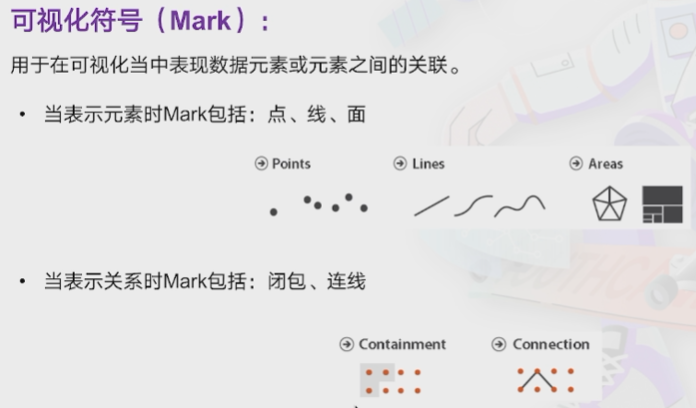
# 可视化符号

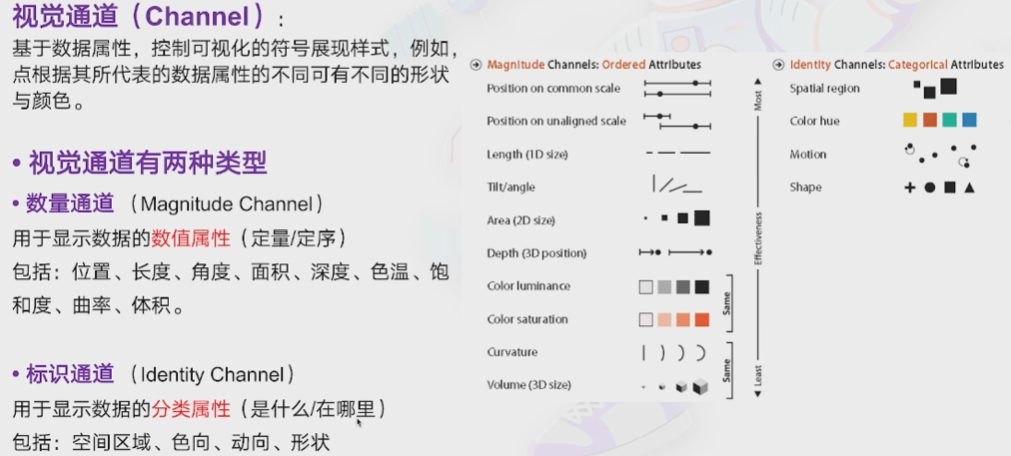
# 视觉通道

# 特性
不同的视觉编码在表达信息的作用和能力上有不同的特性:
-
当利用数量通道编码表示数值属性时:
位置通道是最为精确的,其次是长度、角度、面积、深度、色温、饱和度、曲率、最后是体积
-
当利用标识通道表示分类属性时:
划分空间区域最为有效,其后依次是色向、动向、形状
# 面向前端的数据可视化工具
- D3:公认的最好的可视化工具,但是上手较难
- Vega:一种可视化语法。通过其声明式语言,可以用 JSON 格式描述可视化的视觉外观和交互行为,并使用 Canvas 或 SVG 生成视图
- G2:— 套面向常规统计图表,以数据驱动的高交互可视化图形语法,具有高度的易用性和扩展性。使用 G2,你可以无需关注图表各种繁琐的实现细节,一条语句即可使用 Canvas 或 SVG 构建出各种各样的可交互的统计图表。
- ECharts:一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器( IE9/10/11,Chrome,Firefox,Safari 等),底层依赖矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表
# 参考资料
- 字节青训营课程