基础知识、多媒体元素和扩展 API、应用场景、总结与展望
# Web 多媒体入门
# 基础知识
# 编码格式
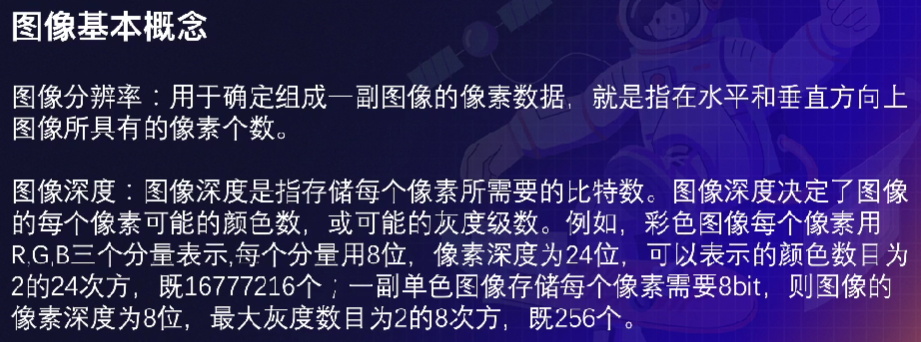
# 图像基本概念

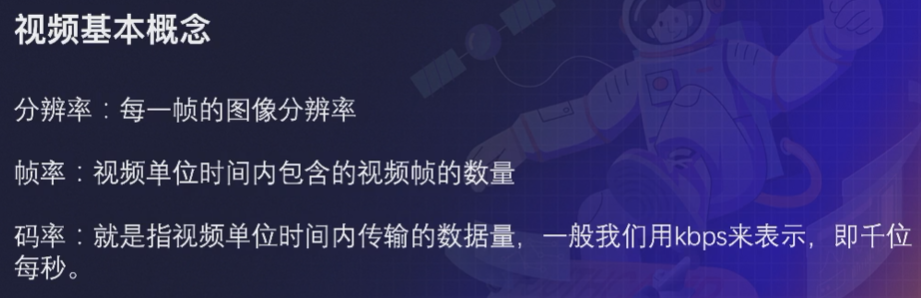
# 视频基本概念

# 视频帧
视频帧格式:I 帧、P 帧、B 帧
I 帧:不依赖于任何帧,可以独立解码
P 帧:依赖于前面一帧,必须先把前面的帧解码出来才能解码
B 帧:依赖于前面一帧和后面一帧,必须先把前面和后面的帧解码出来才能解码
GOP(group of picture):两个 I 帧之间的间隔

# 为什么要编码
如果不进行编码、压缩,现代存储设备根本存不了一两部电影

# 冗余
时间冗余、空间冗余、编码冗余、视觉冗余
# 编码数据处理流程
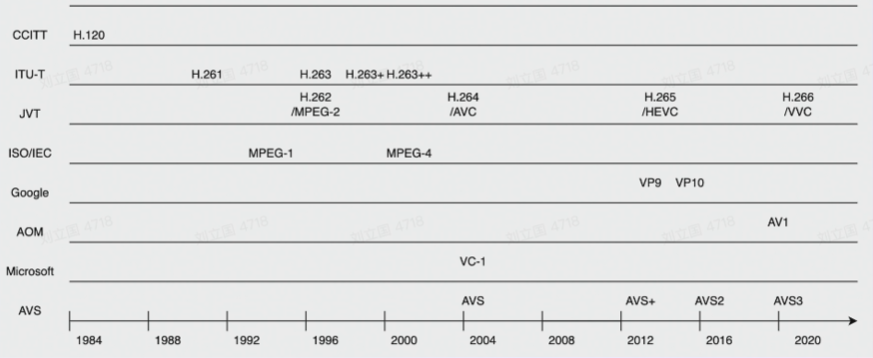
# 编码格式历史

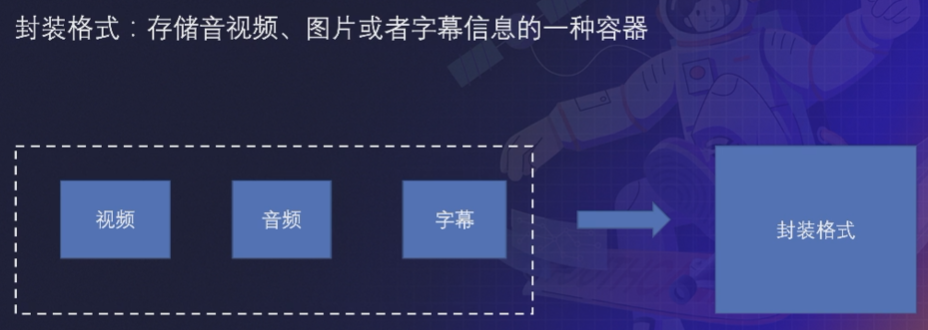
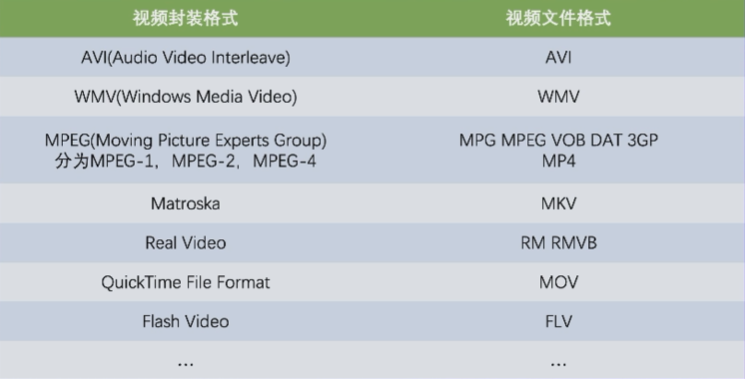
# 封装格式

# 常用的封装格式

# 多媒体元素和扩展 API
# 应用场景
点播、直播、图片、云游戏、实时通信、视频编辑
# 总结与展望
总结:
- Flash -> H5 video -> MSE
- 编码格式、封装格式、多媒体元素、流媒体协议
- 应用场景
新技术标准:
- WebAssembly:将 C++ 等语言写的编码器能放到 Web 上运行
- WebCodecs:暴露底层的音视频解码器接口
- WebGPU:第二代 WebGL
- WebVR、WebXR
# 参考资料
- 字节青训营课程